Som avslutande del i kursen Programmering 1, en av delkurserna under första terminen av Interaktionsdesign vid Malmö Högskola, höstterminen 2016, har studenterna fått i uppdrag att genomföra ett projektarbete i grupp. Projektarbetet sammanfattar stora delar av det som lärts ut om JavaScript, HTML, CSS, samt visuell kommunikation under delkurserna Programmering 1 och Visuell Kommunikation. Målet med projektarbetet är att utveckla en digital julkalender att visas på några utvalda skärmar i de allmänna utrymmena i byggnaden Niagara vid Malmö Högskola. Grupperna har givits relativt fria händer att utveckla sina kalendrar med hänsyn till koncept och innehåll, men har samtidigt givits tydliga förhållningsregler vad gäller funktionaliteten, som, utom i vissa undantagsfall, ska genereras utan särskilda bibliotek eller tillägg för JavaScript. Vidare ska allt grafiskt innehåll skapas av grupperna själva.
Vår vision är att skapa en aktuell, rolig, engagerande och tänkvärd kalender, som fångar tittarnas intresse och får dem att vilja se vad som döljer sig bakom samtliga luckor.
Vårt tema är Donald Trump. Varje dag visas två citat; ett citat från Trump ställt mot ett påhittat citat eller ett citat från någon annan. Efter en stund ges det rätta svaret. Kalendern blir en underhållande och delvis satirisk kommentar till den för stunden högaktuella debatten om vilka nyheter man kan lita på på nätet, särskilt i sociala medier.
Vår målgrupp är studenter, lärare, personal och besökare vid Malmö Högskola, åldrarna 18 och uppåt.
Ingen händelse under 2016 går att jämföra med det amerikanska presidentvalet - det är med all säkerhet den mest omtalade och debatterade händelsen under det gångna året. Valets huvudperson - Donald Trump - väcker mycket starka känslor både bland sina supportrar och motståndare, och har lyckats styra innehållet i våra nyheter med till synes välplanerade plumpheter och politiskt inkorrekt retorik om invandrare, politiska motståndare och en massa andra grupper och individer. Trots detta ter sig somliga av hans uttalanden så otroliga att de, ställda mot andra citat, framstår som väldigt osannolika. Med denna bakgrund har vi valt att göra en kalender som med en satirisk ton visar på detta, och samtidigt teckna en karikatyr av Donald Trump. Detta låg också till grund när vi beslutade om vilken stil vi ville ha på kalendern - som en färgglad politisk satirteckning, som på ett fyndigt sätt anspelar på några av Trumps uttalanden, inbäddade i det republikanska partiet (och den amerikanska flaggans) färger. Bakom varje lucka gömmer sig ett “kort” med två citat, ett äkta Trump-citat och ett falskt. Tittarna ges ett antal sekunder att försöka lista ut vilket av dem som är äkta, varpå det rätta svaret visas, innan nästa dags kort visas. Exempel: Vilket av följande citat är äkta? “I made a lot of money and I made it too easily, to the point of boredom.” "Life is great, if you’re winning. I’m winning more than anyone, and my life is greater than yours.” Inte så lätt, eller hur? Rätt svar finner du i slutet av den här rapporten.
Vi i gruppen är mycket nöjda med det färdiga resultatet, som i stort sett är den kalender vi diskuterade och planerade under den inledande brainstormningen. Vi hade flera idéer med olika teman, men insåg snabbt att idén om att använda citat av Donald Trump var den idé som hade starkast bärkraft, och dessutom utan några större problem skulle gå att genomföra med den kod vi lärt oss under delkursens gång. Vår ursprungliga design var tänkt att ha en huvudkalender som täckte hela skärmen, med 24 luckor, som när de öppnades skulle låta en bakomliggande bild långsamt växa fram. Detta visade sig dock vara mycket svårt att lösa tekniskt, och vi spenderade ett antal timmar med att försöka lista ut vilken typ av kod som skulle kunna fungera - i grunden ville vi använda div-element för att maskera den bakomliggande bilden. Vi behövde då i praktiken göra flera lager transparenta samtidigt, vilket vi inte hittade någon fungerande lösning på. Vi valde därför att ändra något i designen, och låta den ursprungliga heltäckande kalenderbilden istället sitta som en ram runt luckorna, som vi samlade i en container mitt på skärmen. På så sätt kunde vi ändra opaciteten på dessa allt eftersom de öppnades, och få fram effekten av en bakomliggande bild långsamt växa fram, likt ett pussel. Vi började hela utvecklingsarbetet med att diskutera olika kod-lösningar på en whiteboard, där vi kunde illustrera olika problem och gemensamt komma fram till lösningar. Detta hade vi stor nytta av under hela det resterande arbetet, då vi hade etablerat gemensamma referensramar som underlättade den inbördes kommunikationen. Vi delade in arbetet i olika tydligt avgränsade delar - html och css; olika funktioner i javascripten, samt de grafiska elementen. Vi påbörjade inte arbetet med de grafiska elementen förrän sidans grundläggande struktur och utformning var på plats. På så sätt flöt arbetet med de olika delarna framåt, och vi kunde enkelt stämma av om någon av delarna behövde vänta på att någon av de andra behövde lösas innan vidare beslut om ändringar och fortsatt arbete kunde fattas. Efter att ha testat kalendern på både den stora och den lilla skärmen kunde vi göra finjusteringar, så att grafiken på bästa sätt anpassar sig efter vilken skärm den visas på. Vi gick gemensamt genom all kod, så att alla, oavsett vilken del de arbetat med, skulle ha en generell överblick och förståelse för hur hela koden fungerade. Under redovisningen tisdagen den sjätte december fick vi kommentarer och återkoppling på vårt arbete. Vårt sätt att visa det korrekta svaret med färgen grönt uppfattades som missvisande, eller till viss del vilseledande, då det kunde tolkas som att det inte bara var det korrekta svaret, utan även ett uttalande att ställa sig bakom, vilket inte var vår mening. Vi ändrade då designen på så vis att det falska citatet blir överkryssat, vilket förhoppningsvis kommer att uppfattas mer neutralt. Vi ändrade även så att citaten visas några sekunder längre, så att man får längre tid att läsa texterna. Sammanfattningsvis har projektet varit mycket lärorikt och visat oss att ett gediget förarbete, där man strukturerar designens olika delar och bryter ner dessa i separata händelser, gör det fortsatta programmeringsarbetet lättare, då det blir relativt enkelt att se vilka typer av funktioner som behövs för att få de olika delarna att utföra det de ska. Det hade naturligtvis varit möjligt att göra mer ambitiösa animationer och eventuellt lägga till ljudeffekter, men med tanke på den korta projekttiden tycker vi att vi gjort ett gott arbete med ett resultat som vi kan vara stolta över. Redan vid den första testkörningen stannade folk upp för att titta på kalendern och någon tog till och med ett fotografi, vilket får ses som ett lovande resultat inför att kalendern får sin officiella premiär.

moodboard

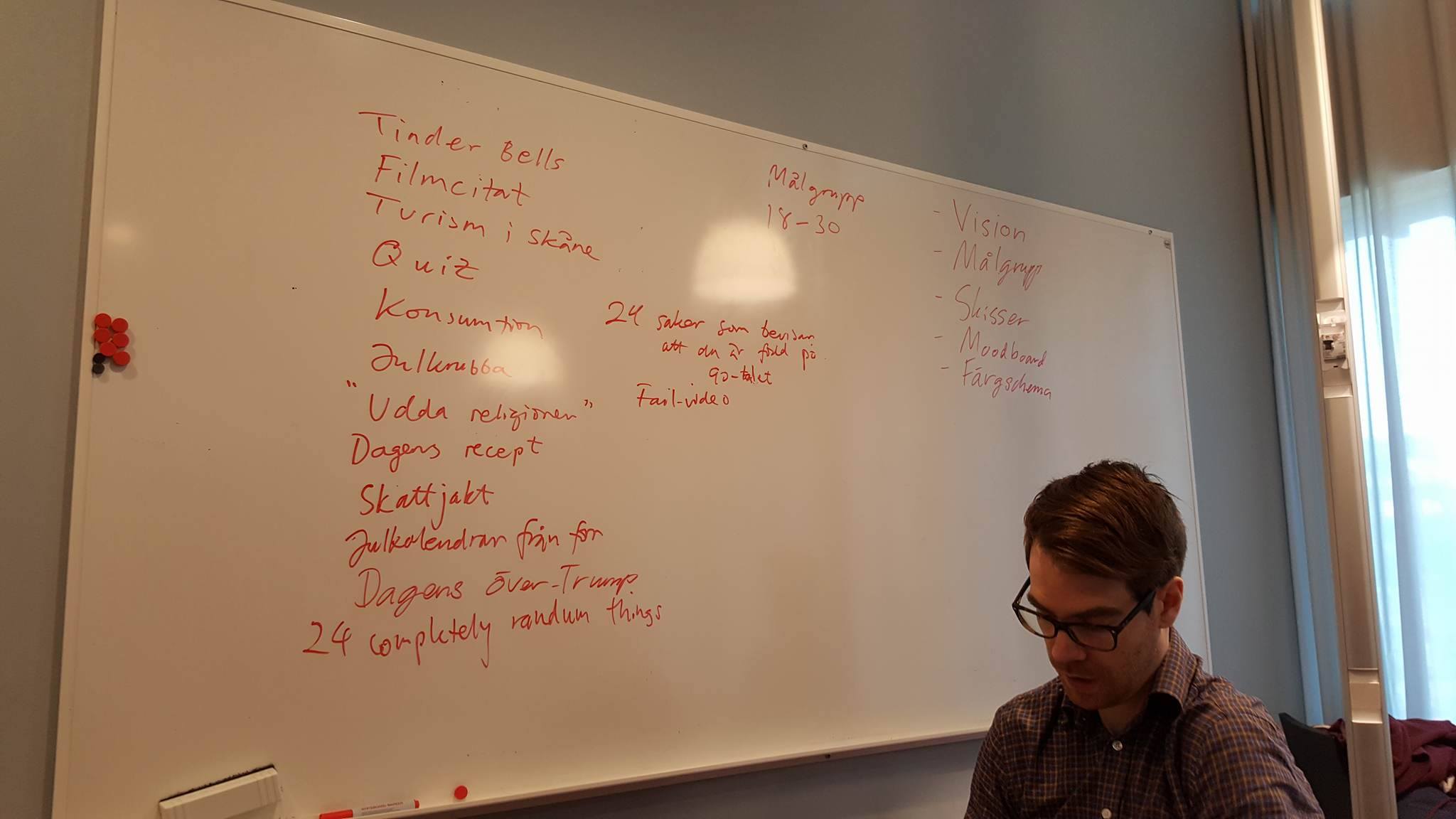
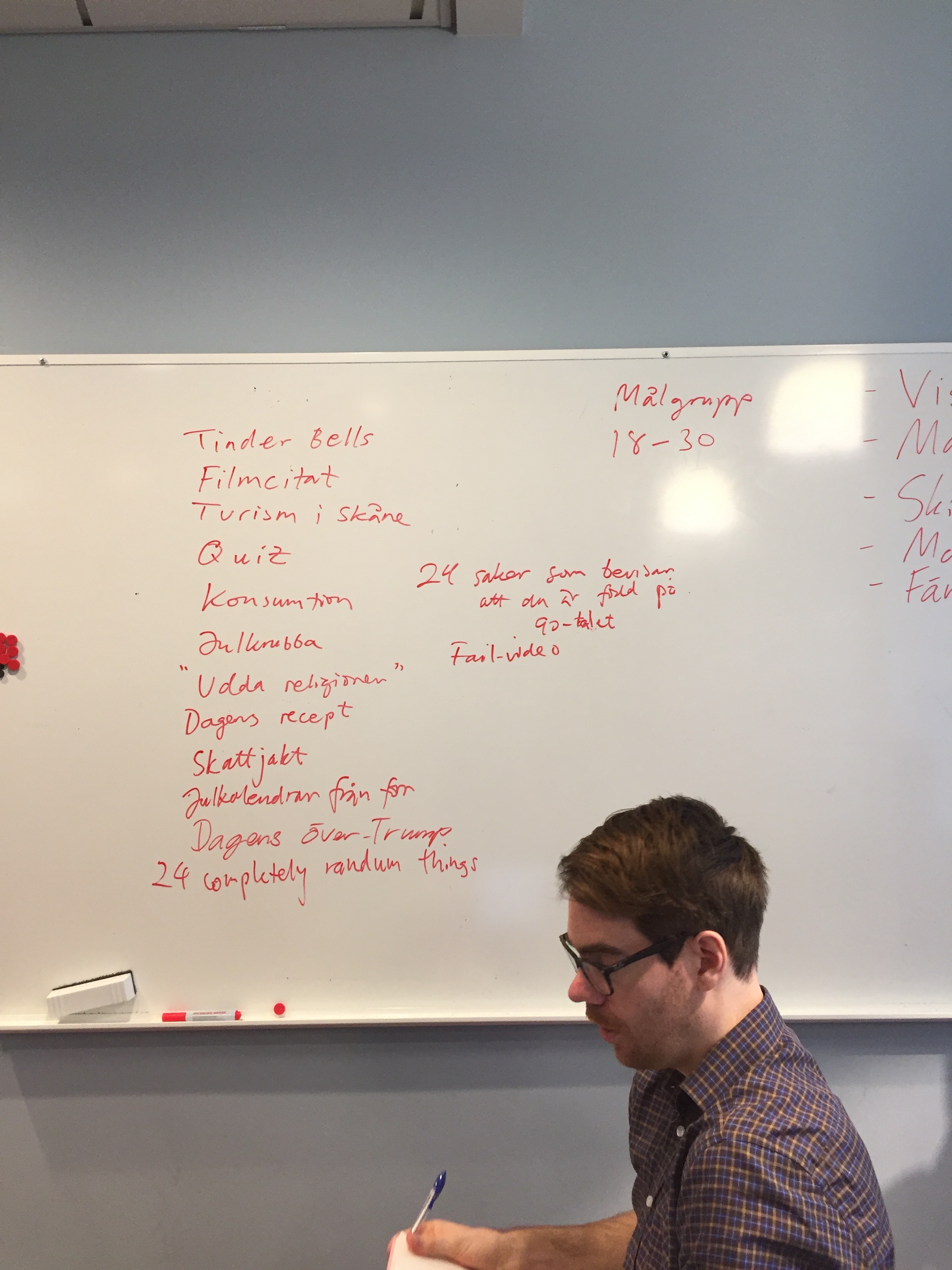
Brainstorming på idéer

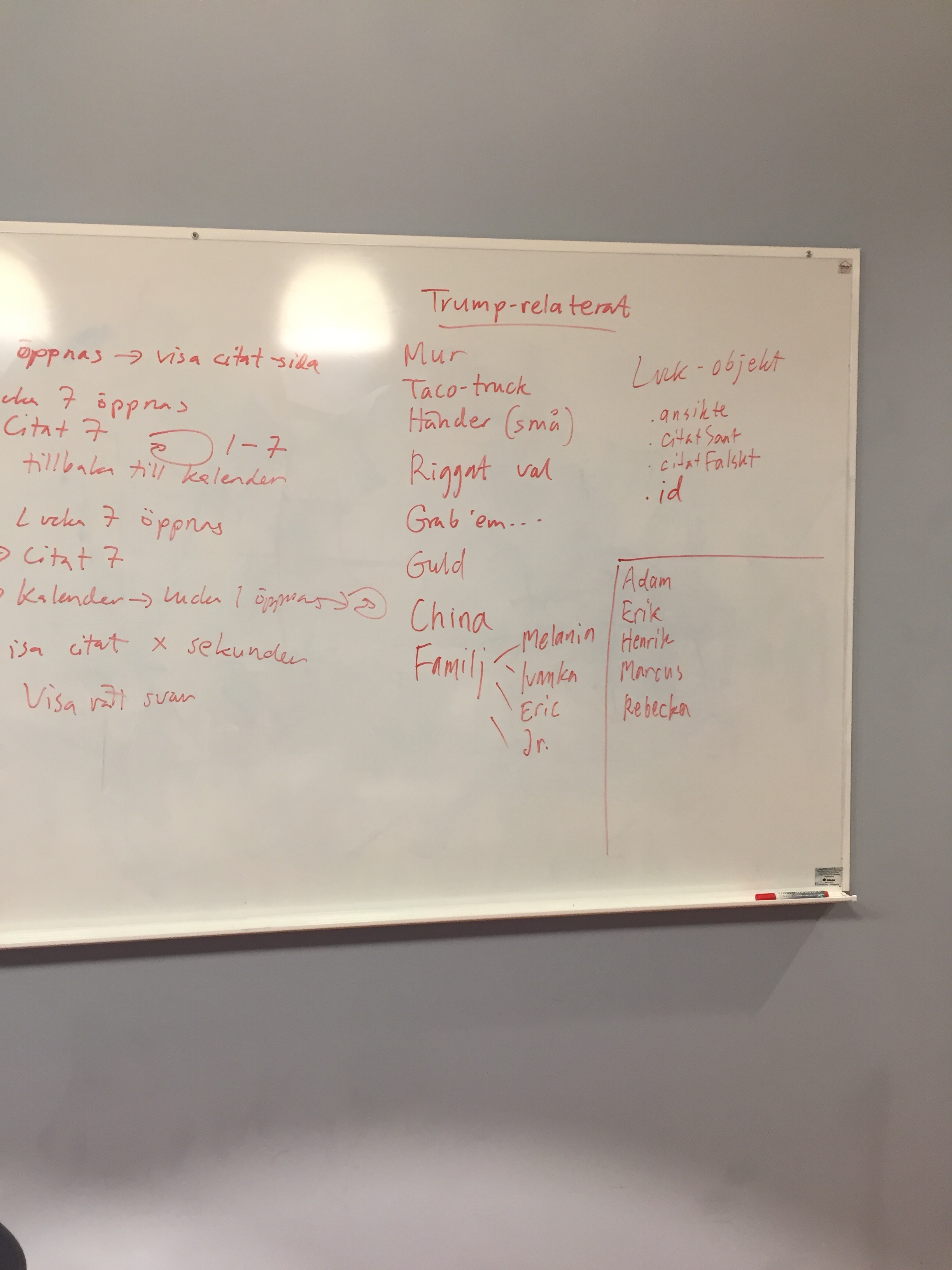
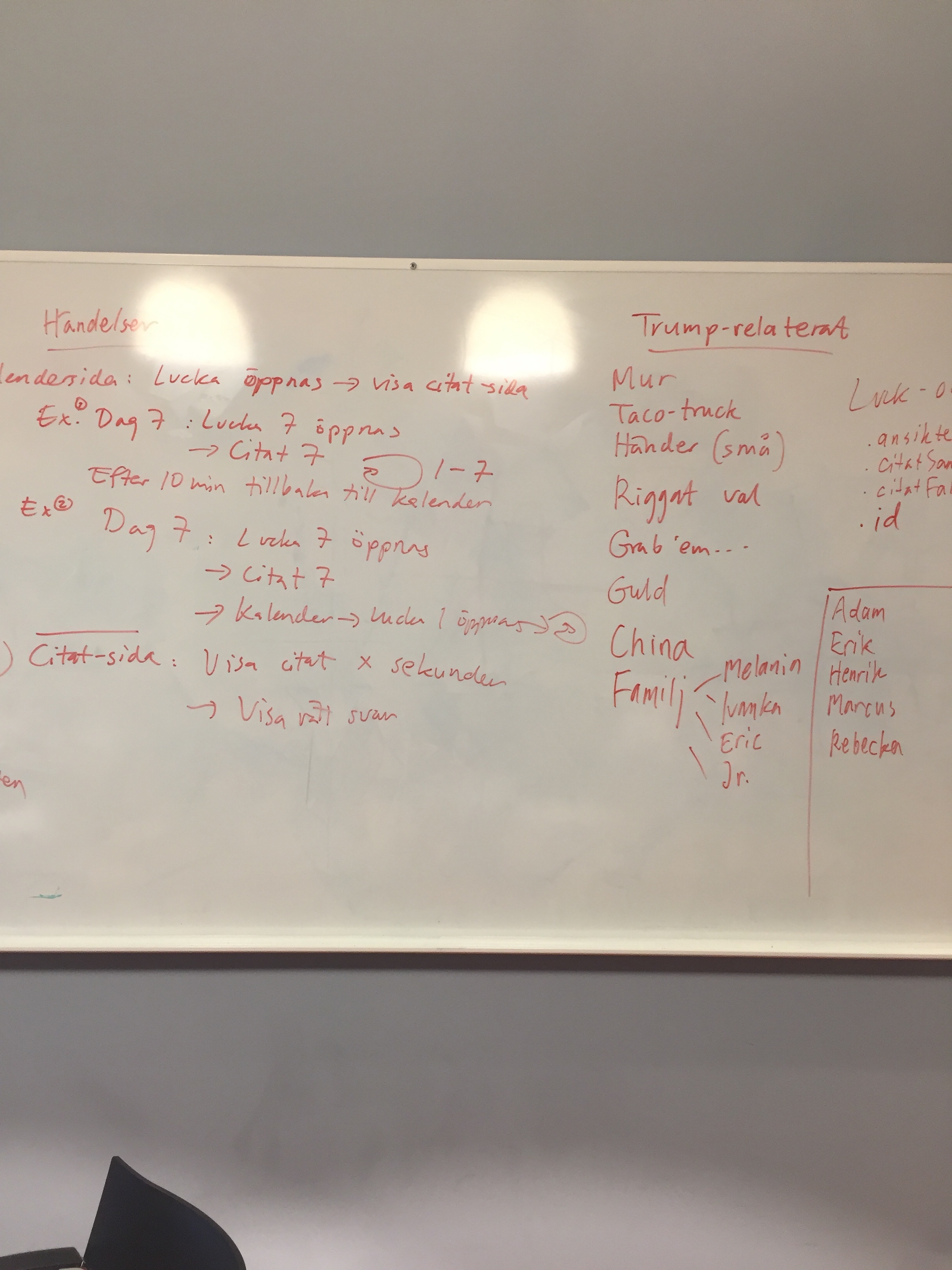
Referenser till Trump

Referenser till Trump

Skisser på utseende

Skisser på utseende

Brainstorming på idéer

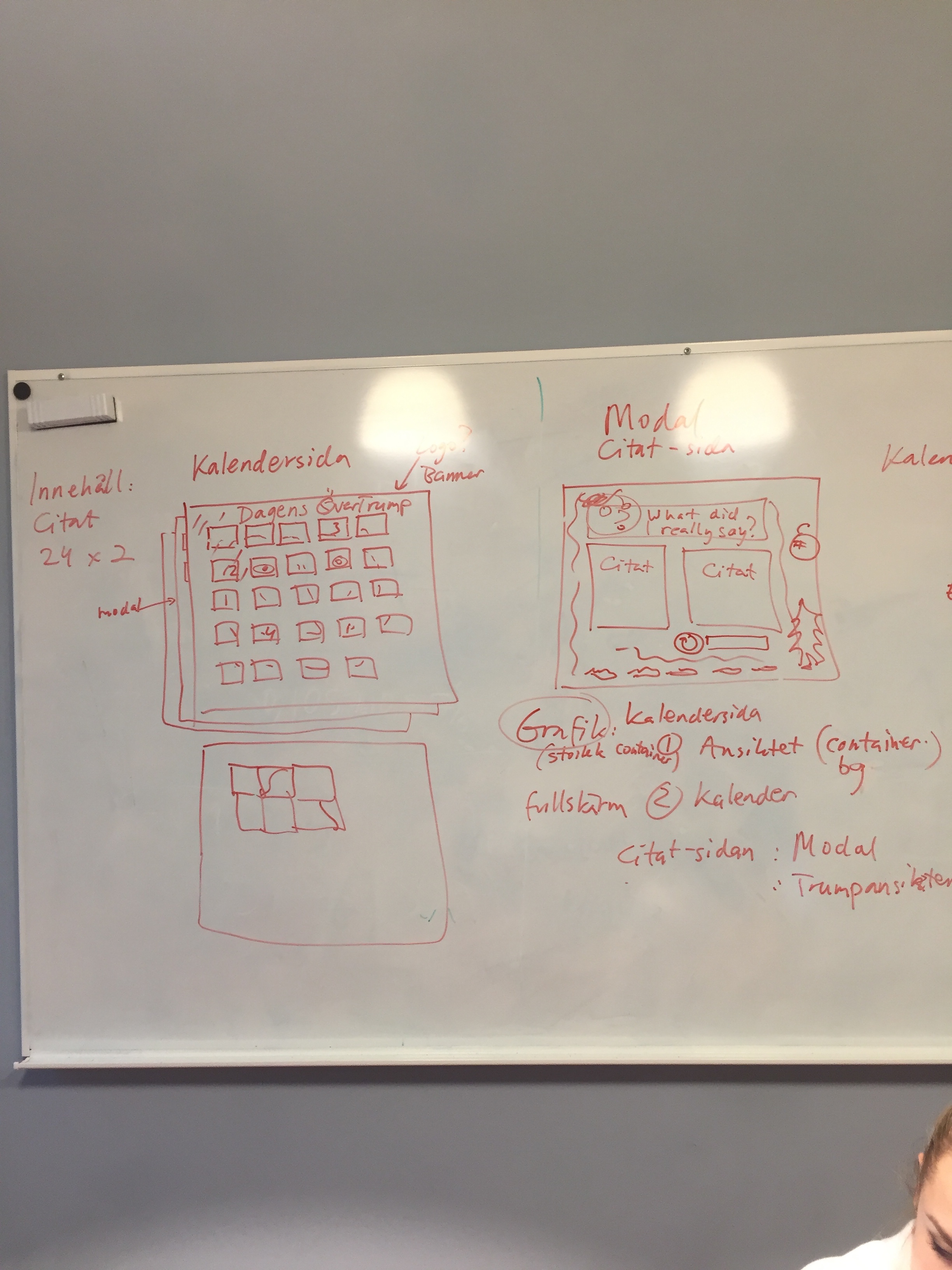
Första skiss på kalender

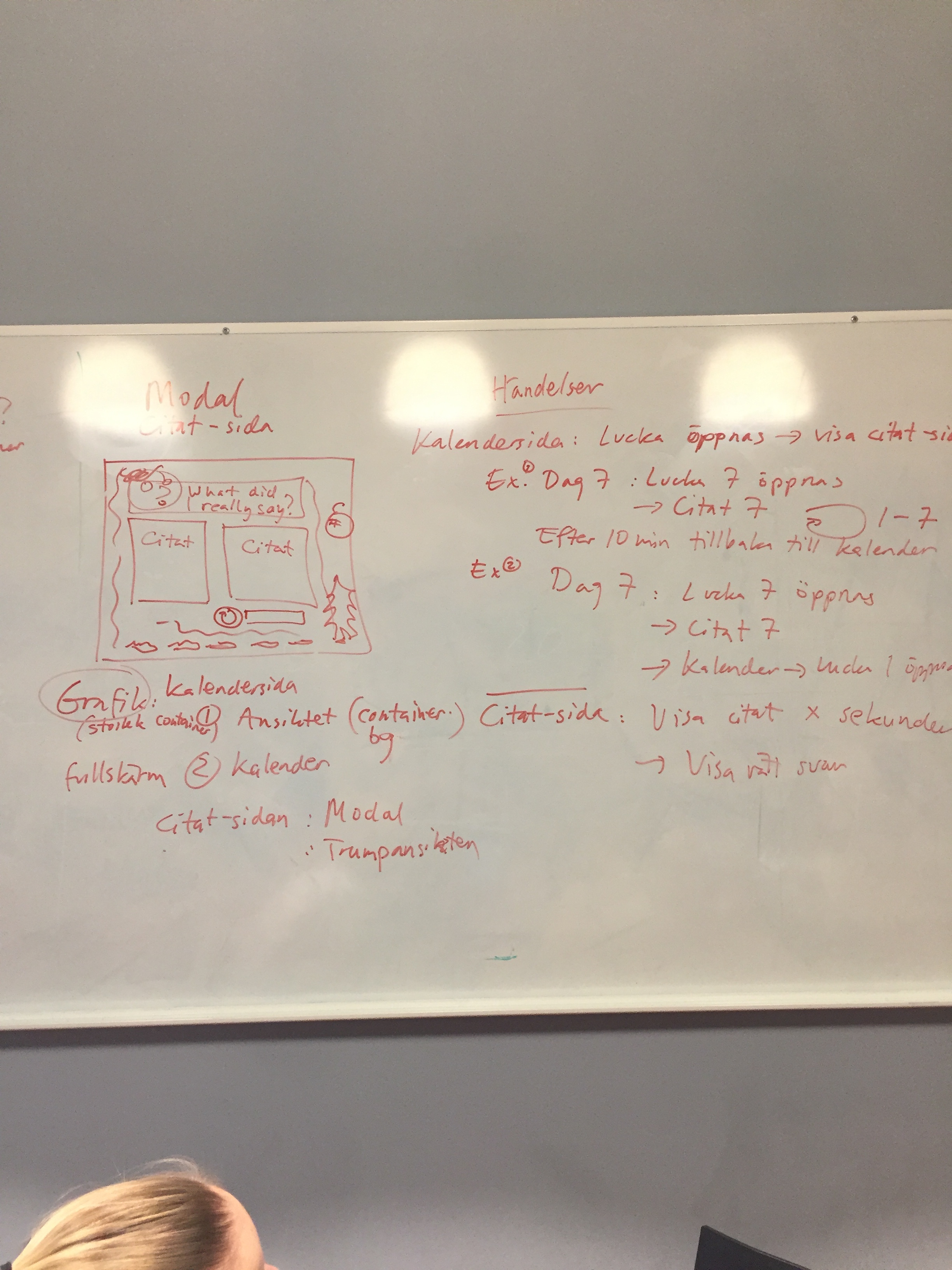
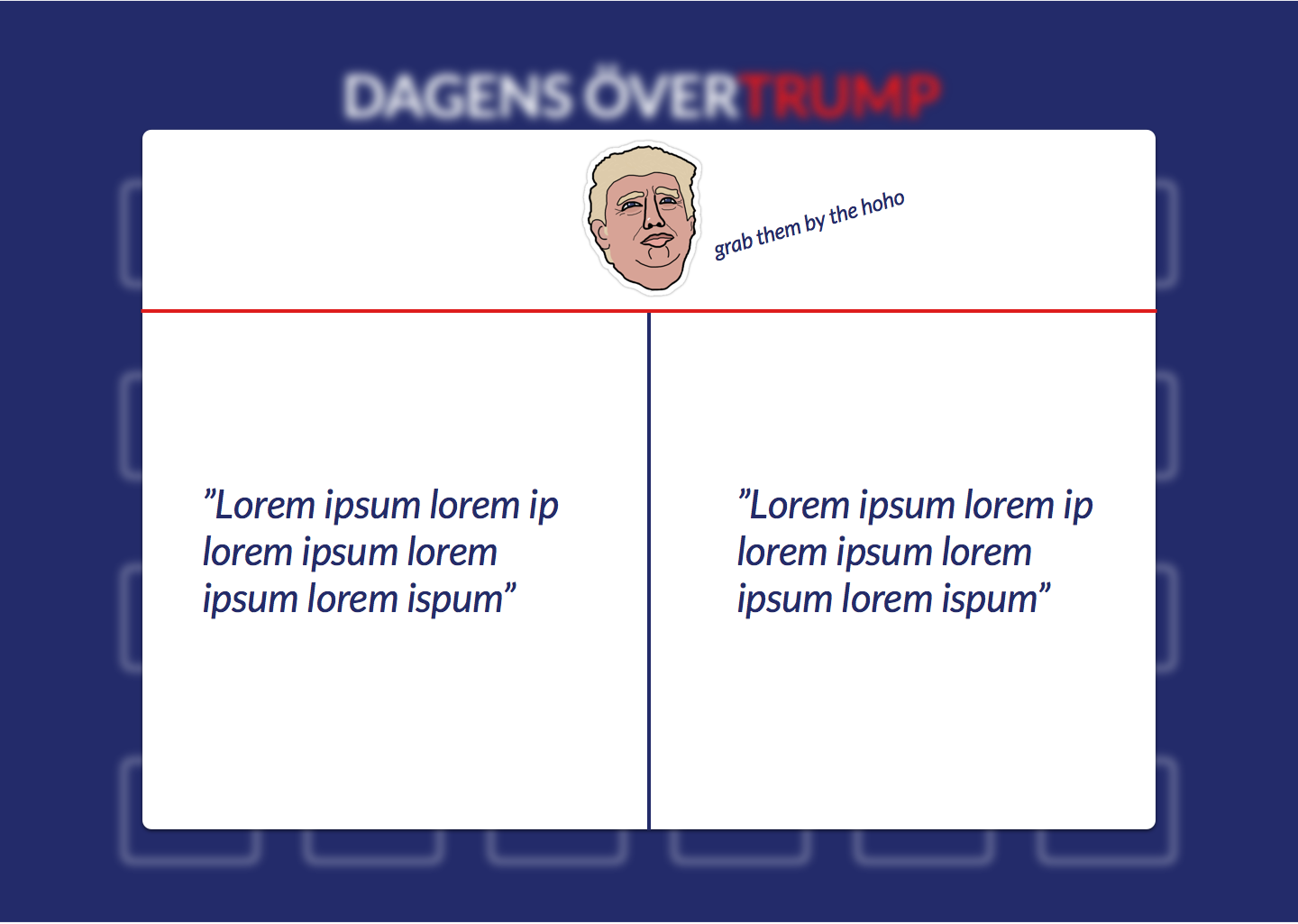
Första skiss på modal

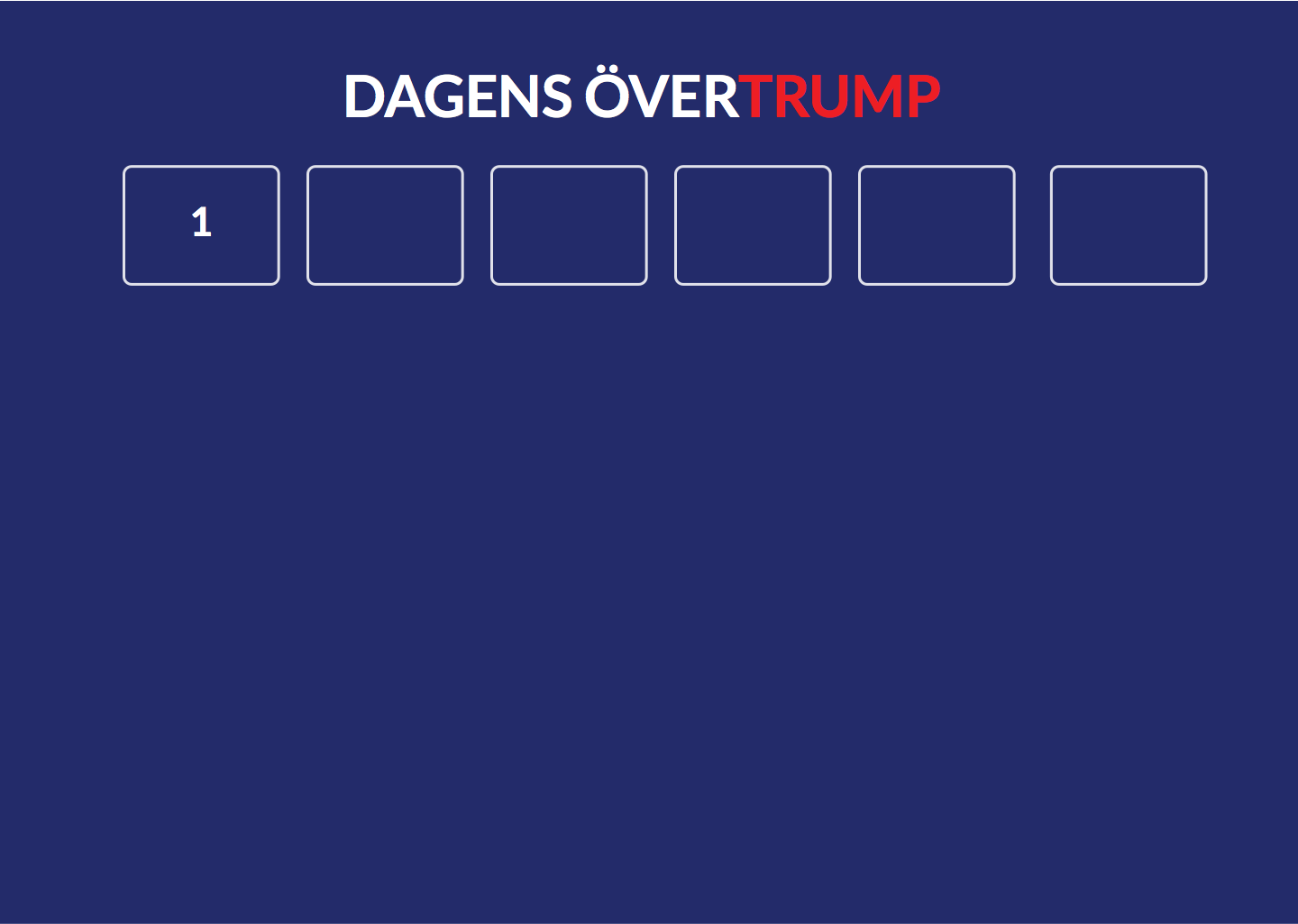
Första sidan på kalender

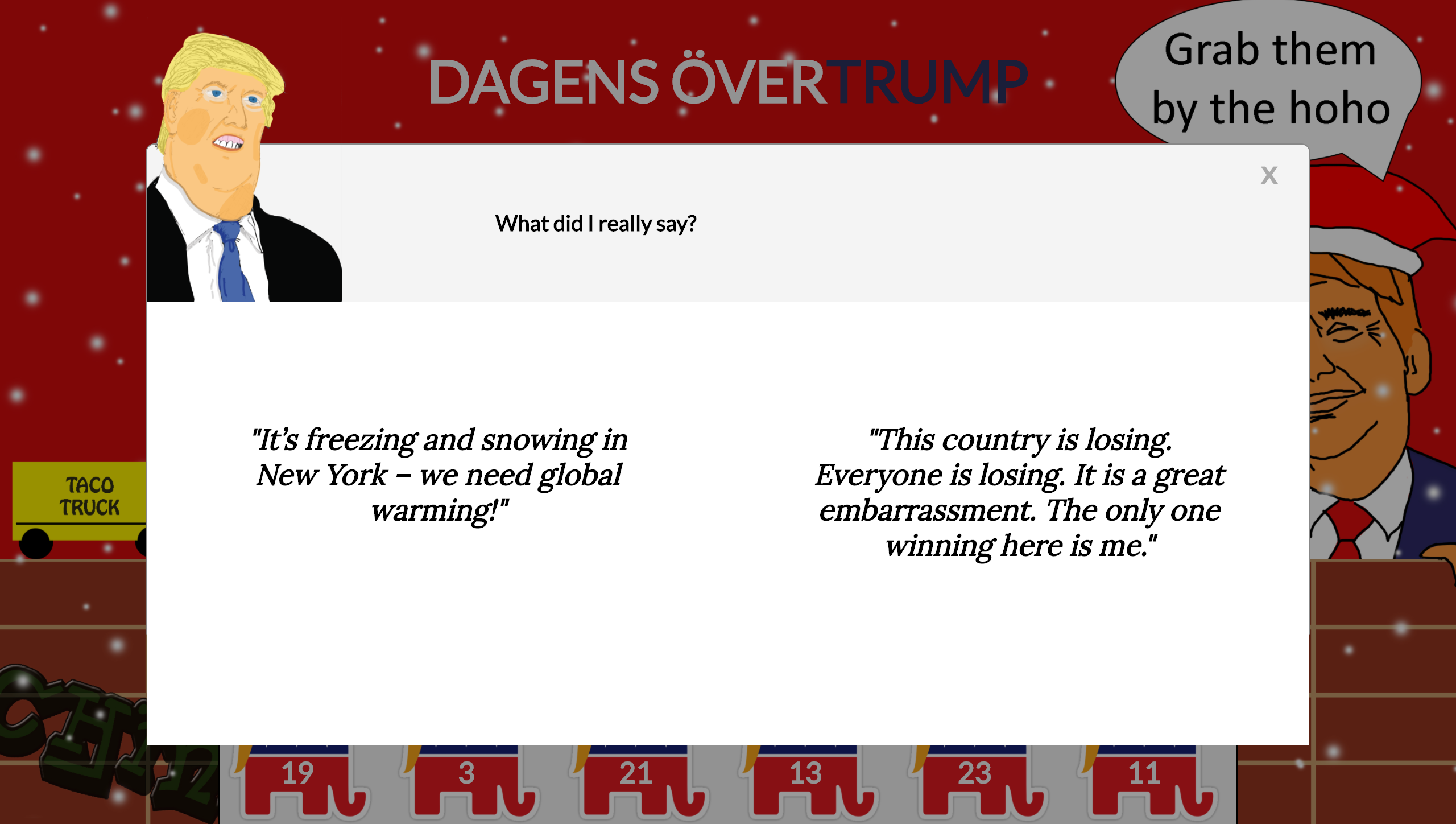
Modalens slutgiltliga utseende

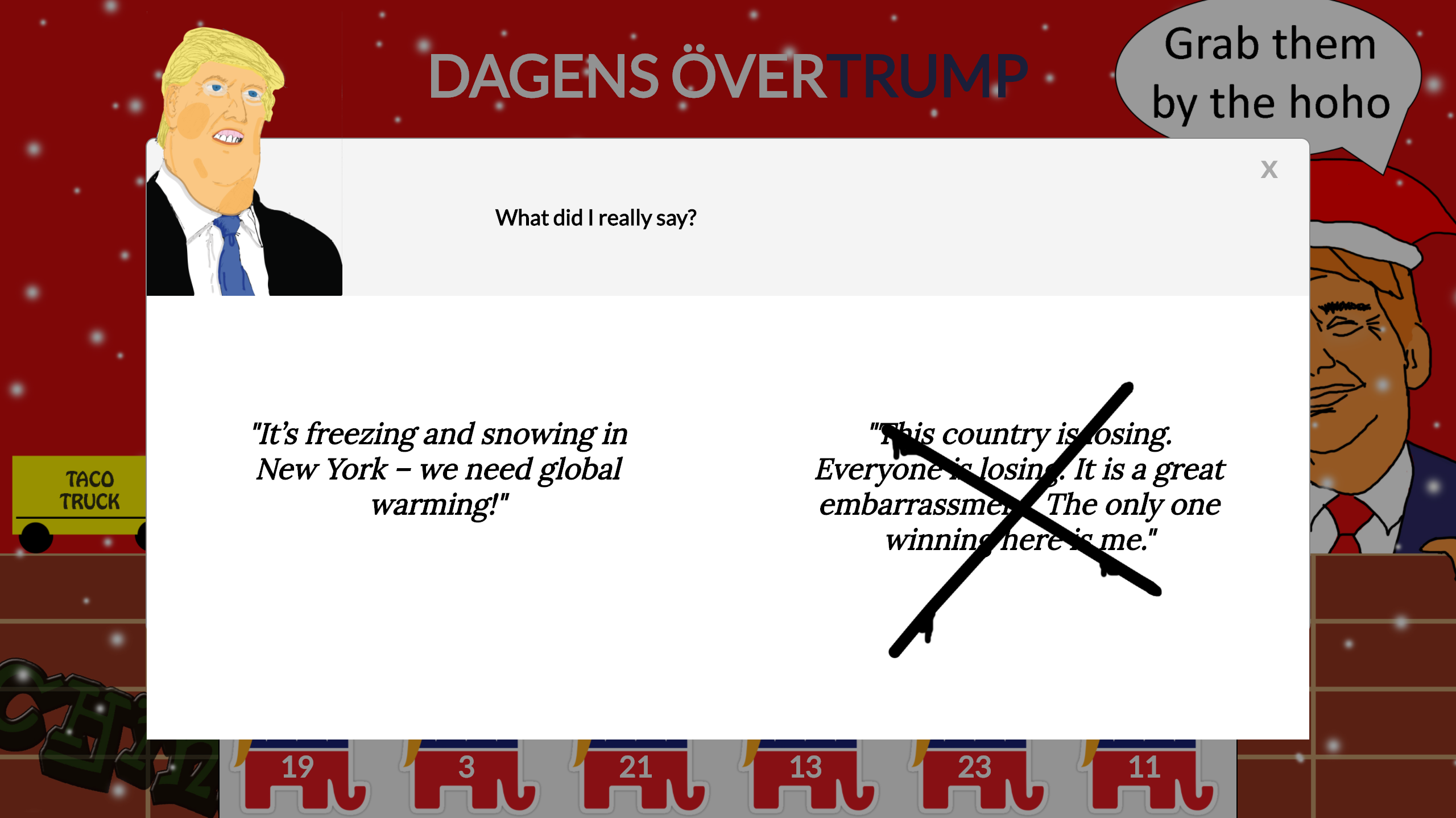
Kryss över fel citat

Första sidan på kalender på den stora skärmen

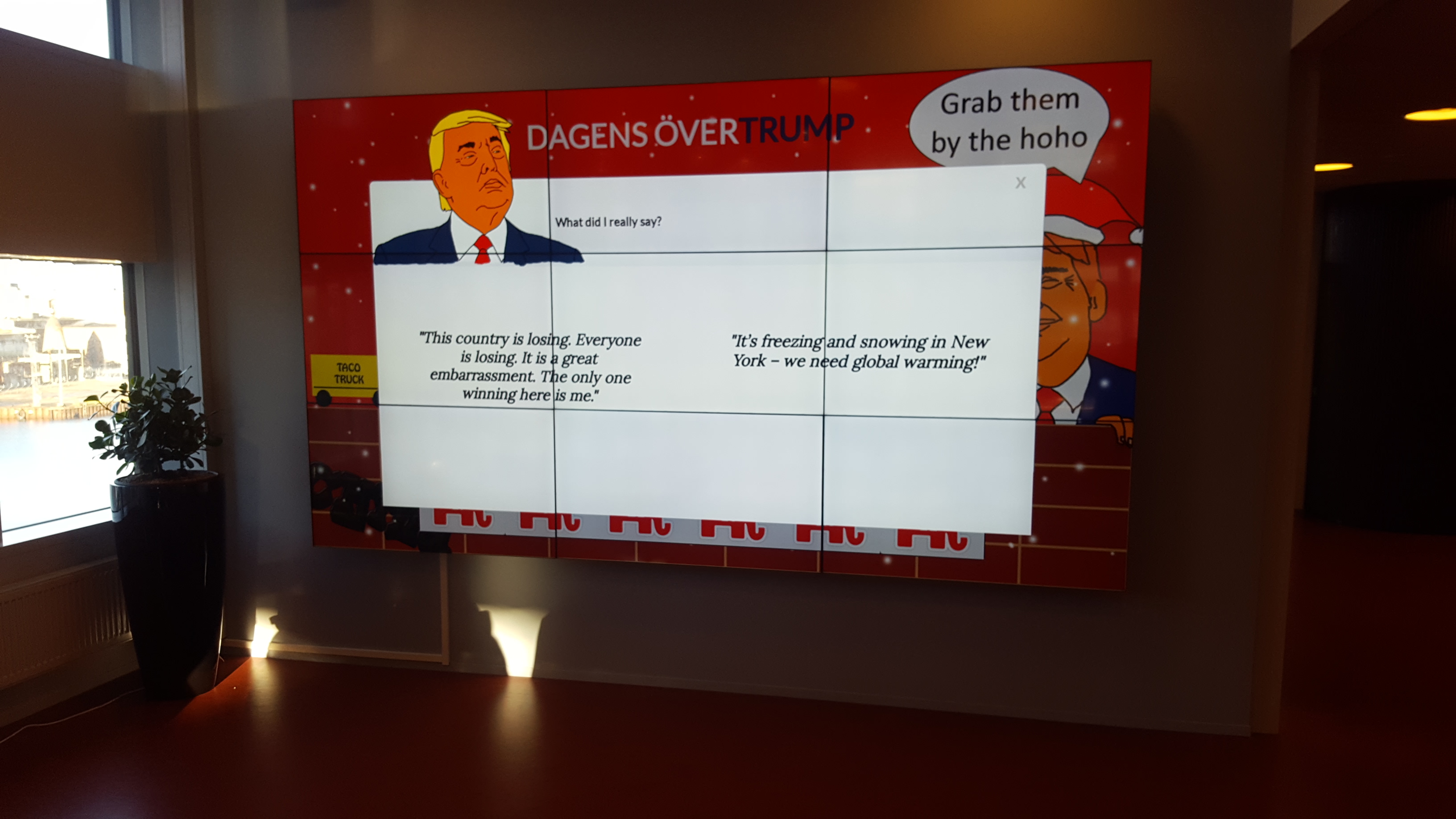
Modalen på den stora skärmen

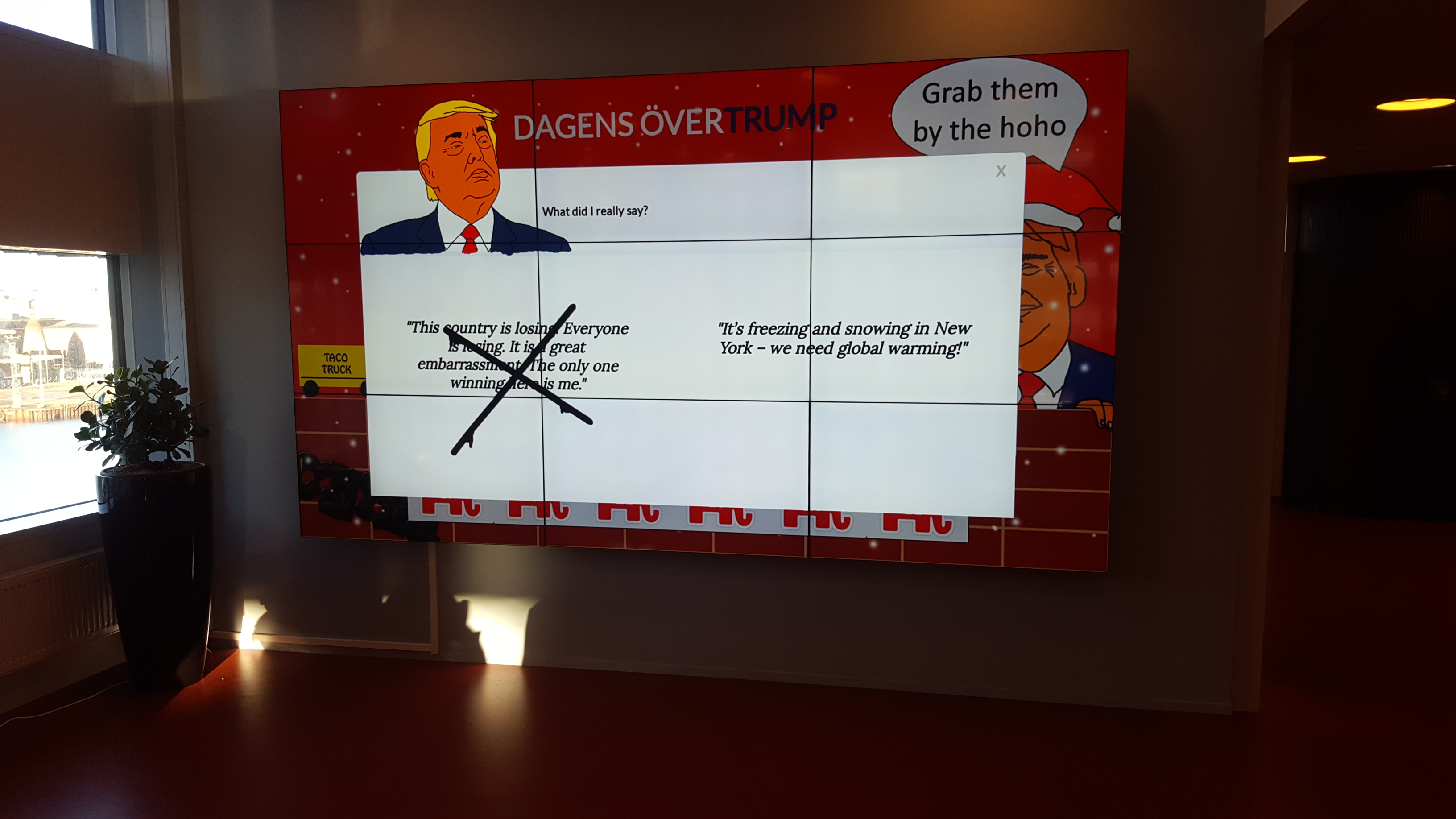
Fel citat på den stora skärmen